
A custom 404 error page is an important part of your site's content. Sometimes, through no fault of their own, visitors land on your site's error page - this might be a standard or a custom 404 error page. The standard option doesn't offer too much, but a custom 404 error page is your second chance to pull these visitors back in and help them re-engage with your site.
This article tells you all you need to know about custom 404 error pages and how to create one that ticks all the boxes.
When is it displayed
If you try to open a page that doesn't exist, then the site's web server lets you know about it by displaying a 404 error page.
The page is displayed for a number of reasons, including:
- the page you requested has been deleted or moved
- you incorrectly spelt the URL in the browser's address box
- you clicked a broken link
The web server displays either the standard 404 page, or if the site has one, a custom 404 page.
How do you know what you've got
Viewing a site's 404 page is simple. Go to any page on the site, then in your browser's address box change the name of the page you're viewing to something random, something you know doesn't exist, and hit return.
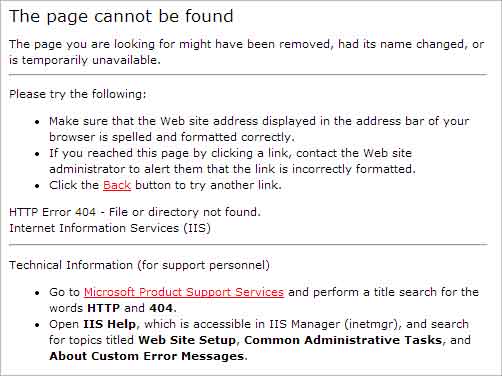
If the site doesn't have a custom 404 error page, then a generic and rather tedious missive is displayed, such as the example standard 404 page shown below.

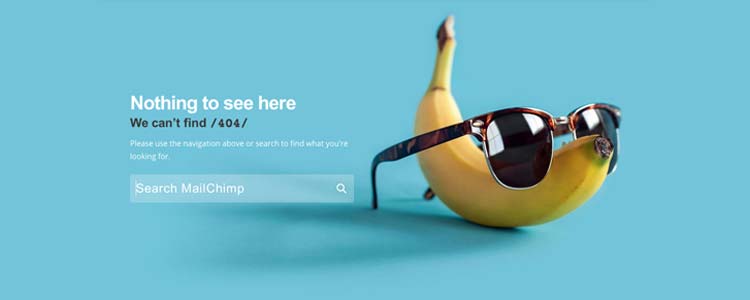
Otherwise, something a little more friendly and helpful appears, such as the example shown at the top of this page.
Benefit of a custom 404 page
As you can see from the above example, a standard 404 page isn't the most engaging, doesn't really do much to tell the visitor what to do next, and doesn't incorporate your site's look and feel. If you want to reassure lost visitors that they're in the ball park and also give them a gentle nudge back into your site, then a custom 404 page is essential.
Tools such as Link Checker scan your site for broken links and can therefore help reduce the chances that your 404 page needs to be wheeled out. However, there will still inevitably be times when your 404 is displayed.
So. A custom 404 page is an absolute must.
What does a good one look like
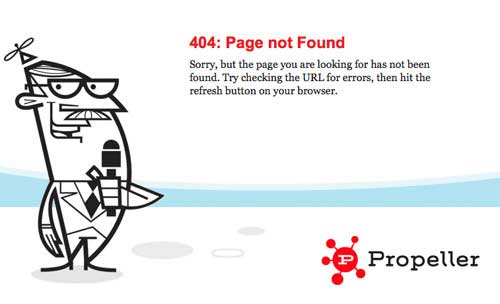
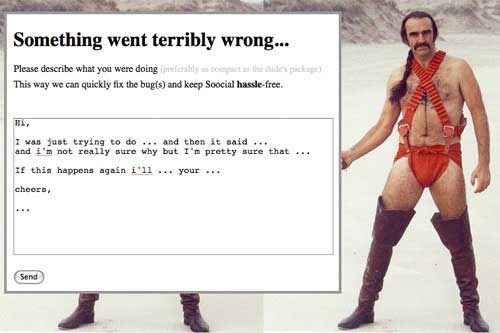
As well as the example at the top of this article, here are a few more example custom 404 error pages...



In terms of what makes a good page, here are a few elements to consider including:
- An explanation to say why the page has been displayed
- Guidance to help the visitor back into your site
- Search box
- Links to important pages
- Contact details
- A touch of humour
Creating a custom 404 page
How you create a custom page really comes down to whether you have a 'hand coded' site or are using a Content Management System (CMS). For the later, the instructions vary according to the particular system, and here are instructions for some of the more popular options:
If you don't have a CMS, then you'll probably need to approach your web developer with a bit of a specification for your custom page. You might then need to do a bit of tweaking on your web server. So, for example, if you have an Apache web server, you might need to declare the location of your custom page in the .htaccess file - the 'might' is in there because some hosting services will have done this for you already.
If you're unfamiliar with the .htaccess file, it's a text file that allows you to fine-tune your web server's settings at the directory level. (Other web servers handle set up of 404 pages in their own way.)
Your .htaccess file should be in your site's main directory (along with your homepage) and needs a line similar to the following example:
ErrorDocument 404 /custom404.html
This will direct your web server to your custom 404 page whenever it's needed.
Conclusion
When a visitor is shown your 404 error page, you're on the verge of losing them. Not good. Especially after all the work you've put into getting them to your site in the first place. Creating a custom 404 error page will help reduce the number of visitors you lose in this way.
